Vim Colourschemes.
Published 13 September 2020 at Yours, Kewbish. Also published on Dev.to. 1,031 words. Subscribe via RSS.
Introduction
In the middle of getting back to school and trying to redesign my website1, I’ve also been spending quite a bit of time in Vim. Since installing Manjaro a couple weeks ago (has it really been that long?), I’ve decided to experiment with only programming and doing homework in Vim, instead of VSCode, which was my main text editor before.
Despite me having to forego several of the nice, housekeeping features of VSCode like linting and autoformat2, I actually kind of like having such a minimalist environment. I didn’t have autocomplete until yesterday (as of time of writing), so that forced me to actually type out every single snippet, instead of just scrolling through VSCode autocomplete popups. I’d used Vim before, but not as a main editor. It’s been a fun experiment, really.
With spending 100% of my writing and editing time in Vim also came a slight obsession3 with customizing things. Looking up random settings to put into my .vimrc was quite fun - I’ve managed to do most of what I usually rely on in VSCode anyhow. The Vim wiki really does happen to have everything.
One of these tweaking points was the colourscheme. (Or colorscheme, according to my vimrc. I use both terms interchangeably out of habit from American / Canadian English, so please make sure you’ve spelled things correctly.) I could have just spent two minutes scrolling through default colourschemes, but I didn’t like any of the inbuilt ones. Coming from VSCode, I thought it’d be nice to have the same colourscheme, so I popped vim-code-dark into my plugins and went about my merry day.
However, I wasn’t quite happy with the colours - it was a bit too colourful for my taste, since the rest of my setup was relatively monochrome anyway. So - I spent some time researching how to change colourschemes. There are a bunch of internet tutorials for building a basic colourscheme, and even a generator for that™️, but I didn’t find much about how to tweak an existing one.
Finding a colourscheme
After watching several people flip through the endless catelog of vimcolors, I’d probably suggest finding a colourscheme that you like ≥90% and tweaking that last 10% yourself. Or if you’re planning on just monochroming something, a scheme that has your preferred range of saturation and colour. It’ll save you time in customizing and also in finding schemes.
How colourschemes work
Note: most of this is from reverse engineering vim-code-dark, so probably take this with a grain of salt or two.
From my trawling of several Vim colourscheme repos, I’ve kind of figured out that Vim takes colorschemes from whatever colors/ folder your plugin or colourscheme is installed in. I’m not entirely sure how Vim-Plug works, but whatever I edited inside .vim/plugged/vim-code-dark/colors happened to show up in my colourscheme, so I assume this is controlled via Vim-Plug and whatever you reference inside your .vimrc.
Vim also has a bunch of terms regarding the colours that are used for highlighting and styling.
- guifg and guibg: the foreground (text) and background (background of interface) colours for gVim (the GUI version of Vim).
- gui: the text style, which obviously isn’t a colour, but it fits in here.
- ctermfg, ctermbg, cterm: the same as the gui equivalents, but for the terminal.
- cterm256: which seems to be cterm but for 256 colour terminals.
Vim does highlighting and colours with highlighting groups, which are all in :help syntax.txt:, under naming conventions. Here, the syntax is something like:
highlight groupname key=value
However, most of this is usually already filled in with whatever colourscheme, so you don’t have to worry too much about this.
Another interesting note is that these ctermfg and cterm256fg (and the others as well) can be aliased, and the entire process made a lot easier with function aliases and things. While going through vim-code-dark, I noticed they were using a custom function, which provides shorthand for assigning fore and background colours. If you’re interested, it might look a little like this implementation.
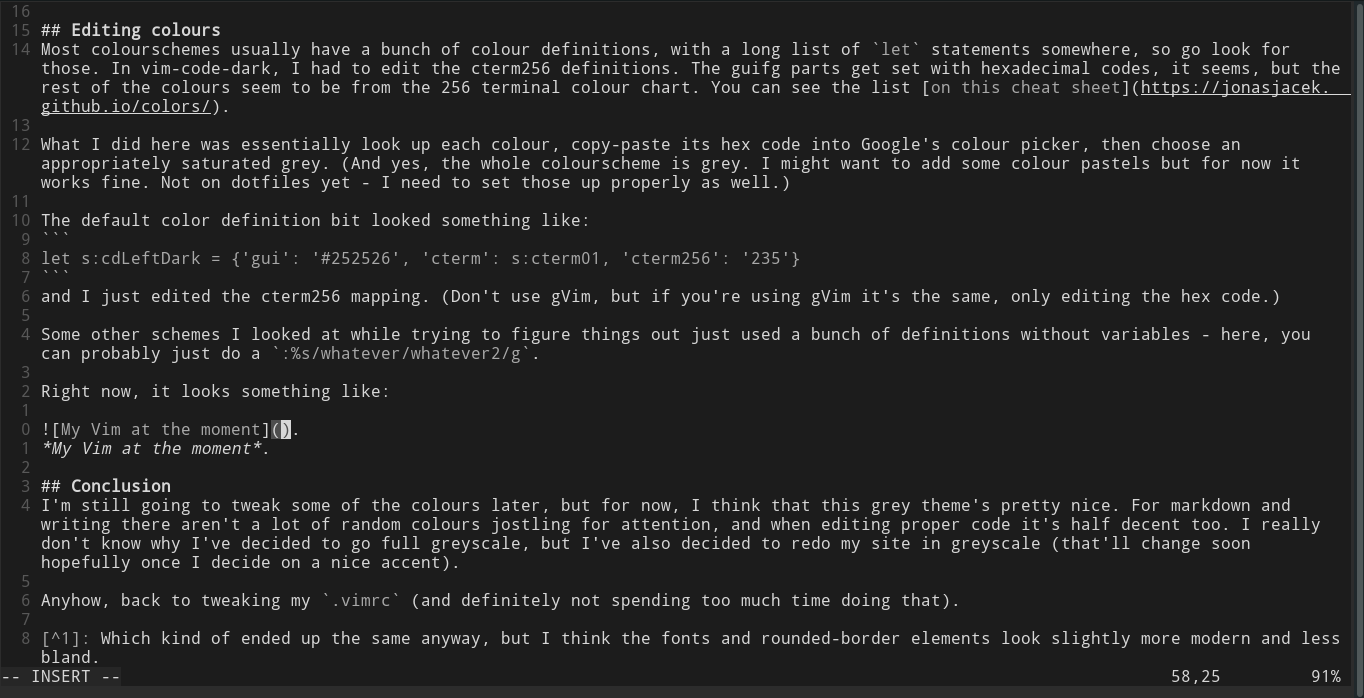
Editing colours
Most colourschemes usually have a bunch of colour definitions, with a long list of let statements somewhere, so go look for those. In vim-code-dark, I had to edit the cterm256 definitions. The guifg parts get set with hexadecimal codes, it seems, but the rest of the colours seem to be from the 256 terminal colour chart. You can see the list on this cheat sheet.
What I did here was essentially look up each colour, copy-paste its hex code into Google’s colour picker, then choose an appropriately saturated grey. (And yes, the whole colourscheme is grey. I might want to add some colour pastels but for now it works fine. Not on dotfiles yet - I need to set those up properly as well.)
The default color definition bit looked something like:
let s:cdLeftDark = {'gui': '#252526', 'cterm': s:cterm01, 'cterm256': '235'}
and I just edited the cterm256 mapping. (Don’t use gVim, but if you’re using gVim it’s the same, only editing the hex code.)
Some other schemes I looked at while trying to figure things out just used a bunch of definitions without variables - here, you can probably just do a :%s/whatever/whatever2/g.
Right now, it looks something like:
 My Vim at the moment.
My Vim at the moment.
Conclusion
I’m still going to tweak some of the colours later, but for now, I think that this grey theme’s pretty nice. For markdown and writing there aren’t a lot of random colours jostling for attention, and when editing proper code it’s half decent too. I really don’t know why I’ve decided to go full greyscale, but I’ve also decided to redo my site in greyscale (that’ll change soon hopefully once I decide on a nice accent).
Anyhow, back to tweaking my .vimrc (and definitely not spending too much time doing that).
-
Which kind of ended up the same anyway, but I think the fonts and rounded-border elements look slightly more modern and less bland. ↩︎
-
I figured out Coc recently, which was a rollercoaster ride in and of itself. A blog post to come soon - I’ve decided to milk all my Vim learning experiences for blog content anyhow. ↩︎
-
I promise it wasn’t that much time. ↩︎